Djangoのユーザ管理アプリ作成の目次ページはこちらです。

Djangoの独学を始めて、約1週間が経ちました。
勉強の理解度アップのためにも、ここでアウトプットをします。
因みに私はUdemyのDjangoの基礎をマスターして、3つのアプリを作ろう!を使って勉強をしています。
開発環境の構築(Mac、Windows両方対応)から、簡易なアプリ作成まで開設されています。
ビデオなのですが、合計19時間13分というかなりのボリュームになっています。
Django独学を開始する前の私の知識
事前にHTML、CSS、Pythonを勉強
2週間ほどかけて、HTML、CSS、Pythonの勉強をしました。
HTMLとCSSはブログ運営をしていて、何となく知識はある程度だったためです。
また、Pythonは全く無知だったので、簡単に文法は書き方を勉強しました。
JavascriptとLinuxコマンドは勉強していません。
Djangoの勉強前に調べていると、HTML、CSS、Pythonの知識があればできそうだったためです。
2週間の勉強も何かを作るのではなく、Udemyの動画をさっと見て理解した程度です。



C#を3年ほど使っていた
C#を独学して業務でも使っていました。
そのため、クラスやメソッド、オブジェクト指向などは理解しています。
「プログラミング」に対しての知識はいろんなところで役立っていると思います。
「始めて勉強するのがDjangoです」と言う方は挫折率が高いかもしれません。
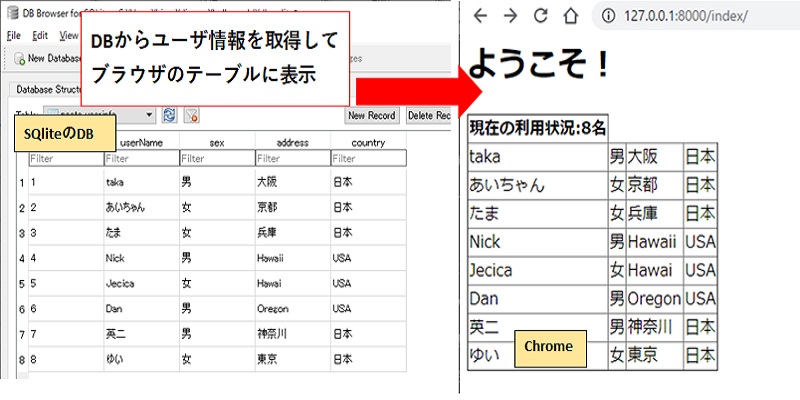
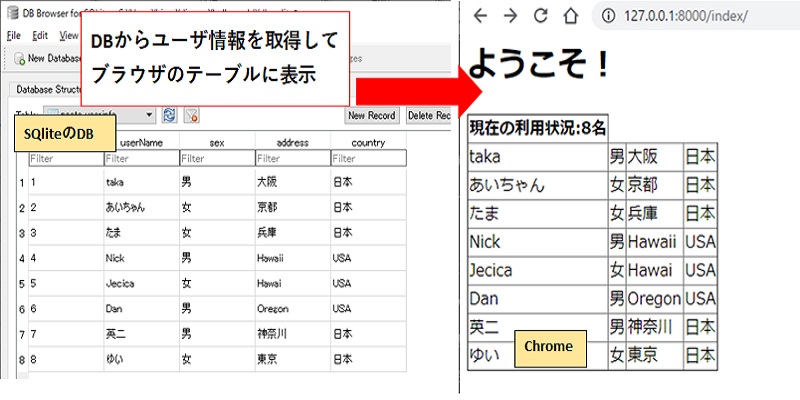
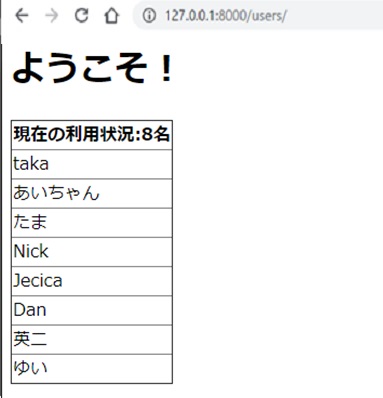
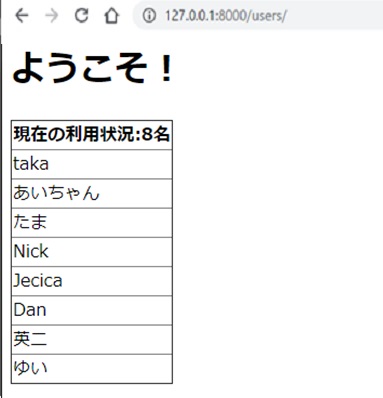
作成したDjangoのページと概要


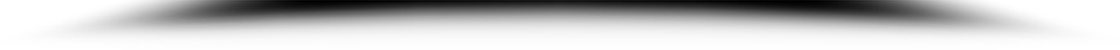
上の図のようにSQLiteのデータベースからデータを抜き出して、
ブラウザにユーザ情報を表示するプログラムです。
データを抽出して、HTMLテーブルへ表示させています。
開発環境:Windows10
データベース:SQLite(デフォルトで作成される)
ローカル環境でDjango作っただけで、アプリ公開はしていません。
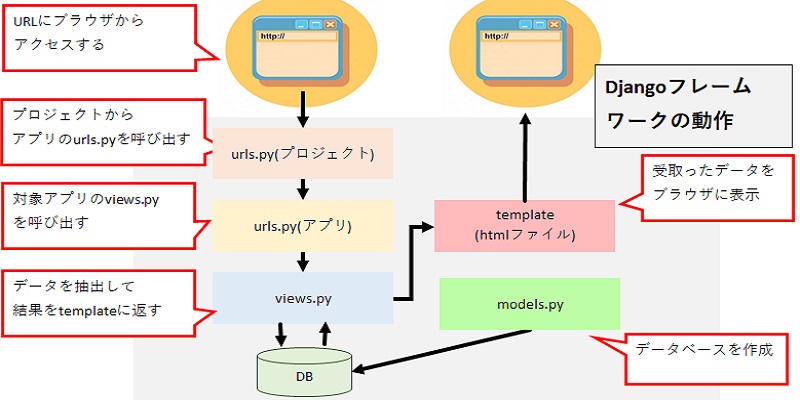
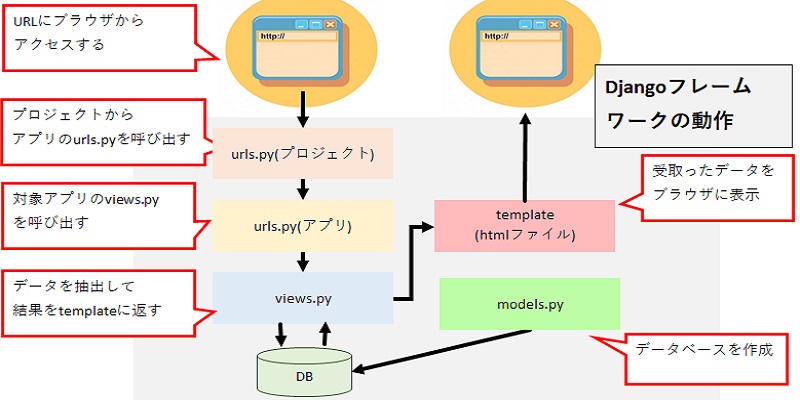
まず、Djangoは構造や全体の理解が重要
Djangoの構造やアプリの動きを理解したうえでコードを書いていく必要があります。
そうしないと、何でそれをやっているか意味が分からないためです。
最初、私もUdemyの動画を見ながら手を動かしても、「動いたけど意味が分からない」という状態でした。
これでは、実力にならないので、まず何をしているかをちゃんと理解しましょう。
各ファイルの関係は以下のようになっています。
コードを書くときは流れの図を見返しながらやってみて下さい。


私も何度も自分で書いたこの図を見て、今何をしているかを理解しながらUdemyの動画を見ていました。
url.pyがプロジェクトとアプリに二つある理由は、
1つのプロジェクトに複数のアプリを入れて作れるようにするための構造だからです。
なので、アプリがAとBの二つあり、Bへのアクセスが来た場合、Bのurls.pyを呼び出すという動きになります。
ソースコードと解説
プロジェクトとアプリを作成
C直下にDjangoという名前のフォルダを作成します。
その後、以下コマンドでプロジェクトとアプリを作成します。
ここではmyprojectというプロジェクトの中に、myappというアプリを作成します。
|
1 2 3 4 5 6 7 8 9 10 11 |
Djangoフォルダに移動 cd C:\django プロジェクトを作成 django-admin startproject myproject 作成したプロジェクトフォルダに移動 cd C:\django\myproject アプリを作成 python manage.py startapp myapp |
setting.pyにアプリの登録
myprojectフォルダなのsetting.pyを以下のように編集します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
# Application definition INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', #追記 'myapp.apps.MyappConfig', ] |
これでプロジェクトにmyappというアプリを登録、認識させます。
因みに、myapp.apps.MyappConfigは何かというと、
myappフォルダにあるapps.pyのことで、開いてみると何となく納得です。
意味を理解するには「.」を階層のように考えると分かりやすいです。
「myapp」にある「apps」の「MyappConfig」がプロジェクトに登録ということです。
ついでに、時間や言語も変えておきます。
|
1 2 3 |
LANGUAGE_CODE = 'ja' TIME_ZONE = 'Asia/Tokyo' |
データベースをmodel.pyから作成する
まず最初に、データベースを作成してデータを入れておきます。
コードは以下です。
|
1 2 3 4 5 6 7 8 9 |
from django.db import models # Create your models here. #ユーザ情報のDB情報 class UserInfo(models.Model): userName = models.CharField(max_length=200) country = models.CharField(max_length=50, null=True) sex = models.CharField(max_length=200, null=True) address = models.CharField(max_length=200, null=True) |
やっていることは、UserInfoというクラスにテーブルの列を定義しています。
以下でテーブルを作成します。
|
1 2 3 |
cd C:\django\myproject python manage.py makemigrations myapp |
実行後、myapp\migrationsに0001_initial.pyができます。
中にはテーブルを作成するコードが記載されています。
db.sqlite3というSQLiteのデータベースができますが、中身は空です。
migrationファイルをもとに、以下コマンドでDBにテーブルを作成します。
|
1 2 |
DBへテーブル反映 python manage.py migrate |
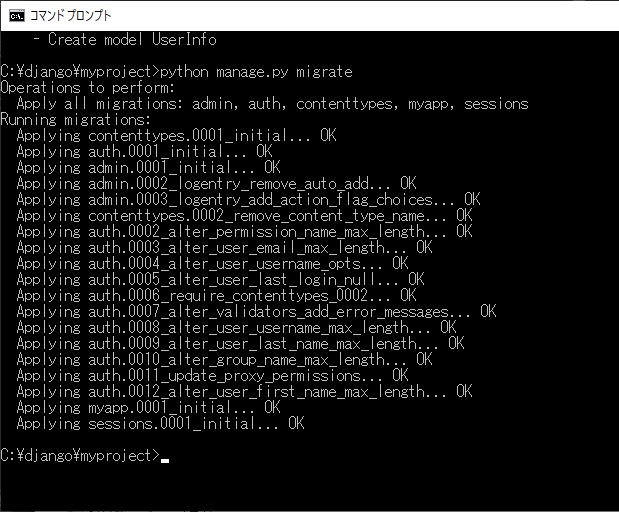
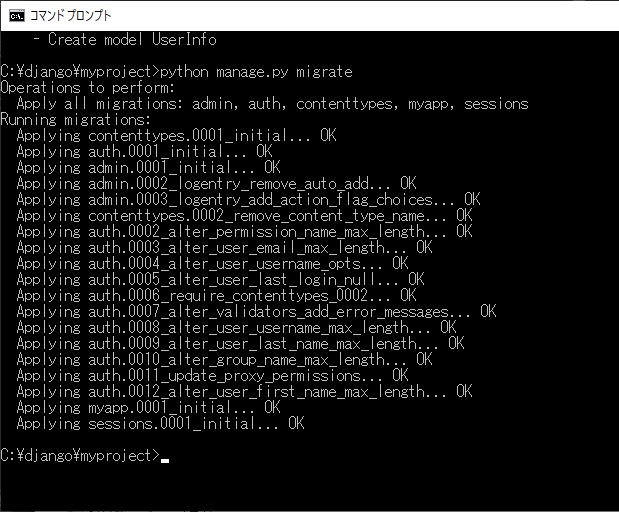
実行後、こんな画面が出るはずです。


そして、データベースの中身を見てみると、テーブルができています。


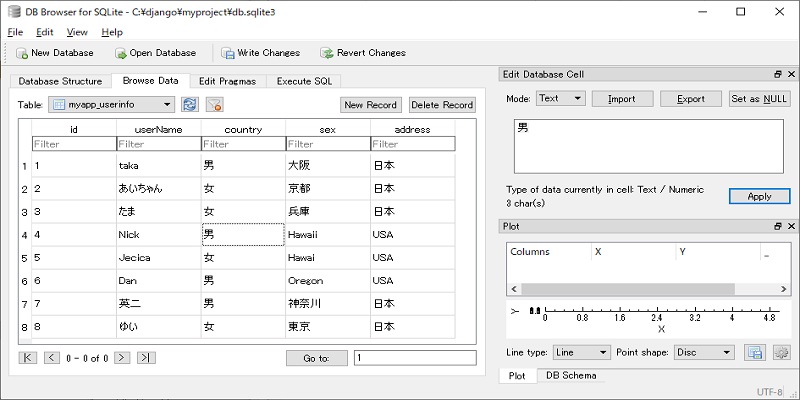
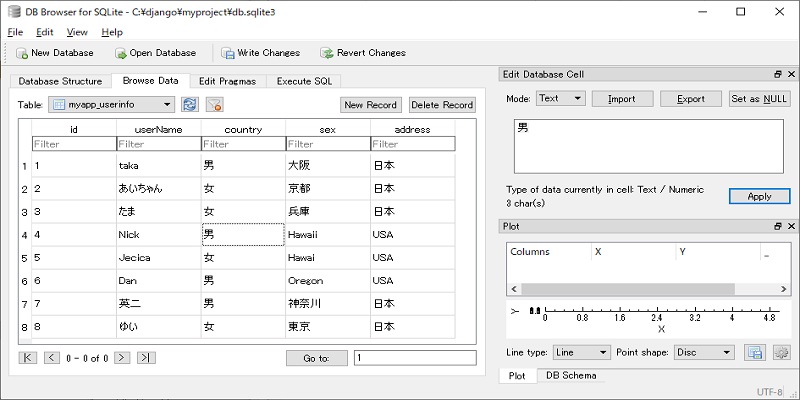
空っぽだったので、とりあえず5件ほど手入力でデータを入れておきました。
New Recordを押すと、追加できます。


SQLite DB.Browserからデータベースを表示させるツールをインストールしています。
SQLiteはDjangoのデフォルトのデータベースで、特に何も設定しなくてもデータベースが作成されます。
プロジェクトのurls.pyでプロジェクトとアプリの紐づけ
まず、アプリ側のurls.pyがないため、myappフォルダ内に作成します。
次にプロジェクト側のurls.pyにアプリ側のurl.pyを紐づけます。
|
1 2 3 4 5 6 7 8 9 10 |
from django.contrib import admin #追加 from django.urls import include, path urlpatterns = [ path('admin/', admin.site.urls), #usersのURLの場合、myappのurls.pyを呼び出す path('users/', include('myapp.urls')), ] |
書いた内容の意味は、usersのページ来た場合、myappのurls.pyを呼ぶという意味です。
アプリのurls.pyにviews.pyを呼びだす動作を記述
次は、アプリ側の動作を記載します。
空ファイルのはずなので、以下を丸ごと貼って良いと思います。
|
1 2 3 4 5 6 |
from django.urls import path from . import views urlpatterns = [ path('', views.showUsers, name='showUsers'), ] |
※この次にviews.pyの説明を記載します。
一旦views.pyのことは置いておいて、やっていることだけ理解してみて下さい。
path(”, views.showUsers, name=’showUsers’),は
users/以降のパスが空白だった場合、views.pyのshowUsersメソッドを呼ぶという意味です。
views.pyからデータを抽出して、template(ページ)に渡す
コードは以下のように書いています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
from django.shortcuts import render from django.http import HttpResponse from .models import UserInfo # ユーザ情報を辞書に格納して、users.htmlに返す def showUsers(request): usefinfo = UserInfo.objects.all() context = { 'msg': '現在の利用状況', 'userinfo': usefinfo, 'count':usefinfo.count, } return render(request, 'myapp/users.html',context) |
先ほどのshowUsers関数を定義しています。
usefinfo = UserInfo.objects.all()で、DBのmyapp_userinfoテーブルから全件を
変数に格納しています。
ちなみに、SQL文を流して取得する方法もあるようです。
そして、context(辞書型)にデータを入れています。
その後、return render(request, ‘myapp/users.html’,context)で
users.htmlに対して、contextを渡しています。
※users.htmlはこの次で説明します。
・from .models import UserInfoについて
UserInfoクラスを使うために、importをしています。
views.pyのファイルから見て、models.pyは同じフォルダ(階層)にあるので、「.models」と言うような書き方をしています。
・contextの中身について補足です。
色んなデータを渡して表示できるか試すために、辞書に色々入れています。
msgはただの文字列です。
countは抽出したデータのレコード数です。
template(ページ)で受取ったデータを表示
templatesフォルダとusers.htmlのファイルは最初はないため、作成します。
作成場所は以下です。
C:\django\myproject\myapp\templates\myapp\users.html
HTMLにはHTMLコードでページの骨組みを作っています。
ページ受け取ったデータをPythonで記述させています。
users.htmlは以下です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!doctype html> <html> <head> <meta charset="utf-8"> <title>sample</title> </head> <body> <h1>ようこそ!</h1> <!-- テーブル --> <table border="1" style="border-collapse: collapse"> <thead> <tr> <!-- <th colspan="2">{{msg}}:{{count}}名</th> --> <th>{{msg}}:{{count}}名</th> </tr> </thead> <tbody> <!-- count件(行)数分をループ --> {% for user in userinfo %} <tr> <!-- 4列分ユーザ情報を出力 --> <td>{{user.userName}}</td> </tr> {% endfor %} </tbody> </table> </body> |
HTMLとPythonを勉強していれば、ここは何となく分かると思います。
ただ、独特な書き方があり少し個人的には違和感があります。
・変数の扱い方
{{}}で囲まないと表示できません。
なので、{{msg}}と書くと、「現在の利用状況」が表示できます。
・for文の書き方
for文も{% %}で囲まないと表示できません。
:も書いてはいけません。
また、for文の終了箇所も明示的に{% endfor %}と記載する必要があります。
実行してみると
コードの記述は完了したので、ようやく実行です。
まずはサーバを起動させます。
|
1 2 3 4 |
cd C:\django\myproject ウェブサーバ起動 python manage.py runserver |
その後、http://127.0.0.1:8000/users/にアクセスしてみると。
上手く表示されました!


因みに、http://127.0.0.1:8000/users/とhttp://localhost:8000/users/は同じです。

Djangoは理解がとても難しい
冬休みの1週間を費やしてきた今の感想です。
私はC#、VBAなどの言語は勉強してきました。
ただ、Djangoというフレームワークは全く別物で、とても理解が難しいです。
Python、HTMLなど単体の理解はサクサクできたのですが…
完全に独学は躓きやすいと思うので、ぜひDjangoの基礎をマスターして、3つのアプリを作ろう!から勉強をしてみて下さい。
今後も作ったウェブアプリをもとに、分かりやすくなるよう発信していきます。
今回作ったアプリを修正する形で、新しい機能を付けています。