Djangoのユーザ管理アプリ作成の目次ページはこちらです。

今回は、Bootstrapを使って見栄えをええ感じに表示させたいと思います。
UdemyのDjangoの基礎をマスターして、3つのアプリを作ろう!を参考に勉強していています。
※bootstrapを使うため、HTMLの基礎知識が必要です。
Bootstrapを使えばデザインを楽にかっこよくできる
本来だと、自分でCSSファイルを作って各ボタンやテーブルに当て込む必要があります。
でもBootstrapはすでにきれいな表示ができるCSSが用意されています。
それをそのまま読み込んで使うことで、楽にコーディングができます。
また、Bootstrapはダウンロードして、自分用にカスタマイズすることも可能です。
今回は特にカスタマイズしません。
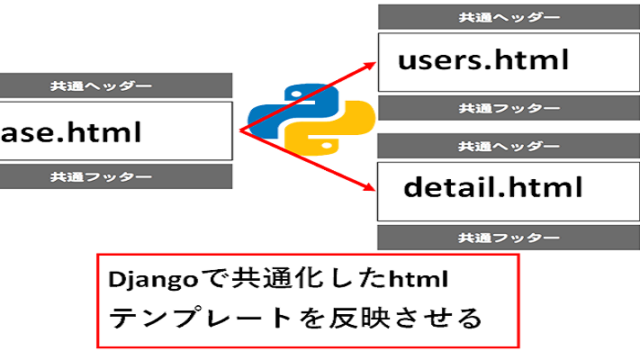
共通テンプレートのbase.htmlにBootstrapを読み込むコードを書いています。
各htmlファイルはbase.htmlを継承しているので、Bootstrapを読み込むコードは出てきません。
users.htmlのテーブルにbootstrapを適用
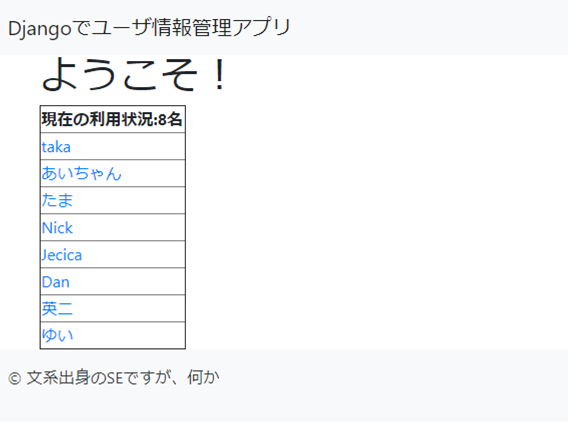
ユーザ一覧のテーブルは特に装飾をしていません。
なので、シンプル過ぎて見栄えが良くないです。
現在の表示がこちらです。


ここで、テーブルにBootstrapのCSSを適用します。
ついでに、「名前」と「詳細」ボタンを付けます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
{% extends './base.html' %} {% block app %} <h1>ようこそ!</h1> <!-- テーブル --> <table class="table table-striped table table-bordered "> <thead> <tr> <th colspan="2">{{msg}}:{{count}}名</th> </tr> </thead> <tbody align="center"> <!-- count件(行)数分をループ --> {% for user in userinfo %} <tr> <!-- 4列分ユーザ情報を出力 --> <td>{{user.userName}}</td> <td><a href="{% url 'showDetail' user.id %}" class="btn btn-outline-primary">詳細</a> </td> </tr> {% endfor %} </tbody> </table> {% endblock %} |
6行目でテーブルに2つのスタイルを適用しています。
table table-stripedは奇数行が灰色に変わります。
table table-borderedは枠線が付きます。
17、18行目で名前と詳細のリンクを1つのセルに入れるようにしています。
また、18行目でclass=”btn btn-outline-primary”を使って
リンクをボタンのように表示しています。
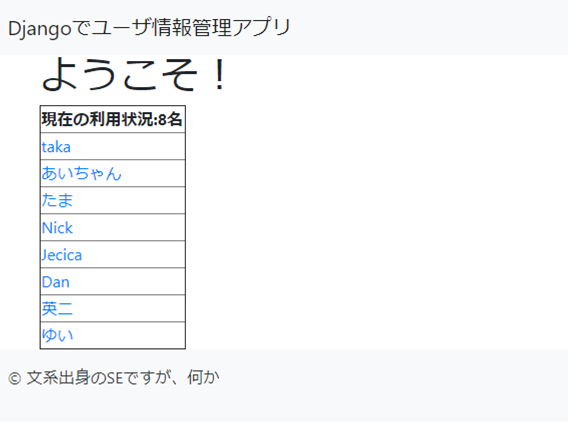
表示結果はこんな感じです。


detail.htmlのテーブルにbootstrapを適用
ユーザ詳細ページも特にCSSは適用していないので、とてもシンプルです。
テーブルと「ユーザ一覧へ」のリンクのスタイルを変更してみます。
テーブルは1列の中で「:」で区切られているのはダサいので、ついでに2列にします。


|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
{% extends './base.html' %} {% block app %} <h1>ユーザの詳細情報です。</h1> <!-- テーブル --> <table class="table table-striped table table-bordered"> <!-- 5行分ユーザ情報を出力 --> <tbody align="center"> <tr> <td>ID</td> <td>{{userinfoDetail.id}}</td> </tr> <tr> <td>名前</td> <td>{{userinfoDetail.userName}}</td> </tr> <tr> <td>出身国</td> <td>{{userinfoDetail.country}}</td> </tr> <tr> <td>住所</td> <td>{{userinfoDetail.address}}</td> </tr> <tr> <td>性別</td> <td>{{userinfoDetail.sex}}</td> </tr> <tr> <td>自己紹介</td> <td>{{userinfoDetail.selfIntroduction|linebreaksbr}}</td> </tr> </tbody> </table> <a href="{% url 'showUsers' %}" class="btn btn-outline-info">ユーザ一覧へ</a> {% endblock %} |
7行目のテーブルタグに対しては、先ほどと同じスタイルを適用しています。
10行目~33行目で2列にそれぞれの情報をセットさせるように変更しています。
37行目で「ユーザ一覧へ」のリンクに対して、ボタン表示になるよう設定をしています。
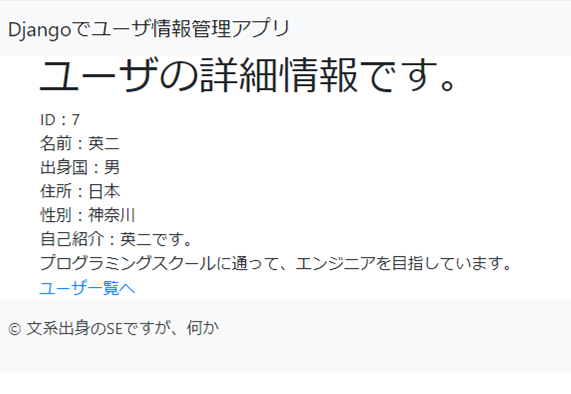
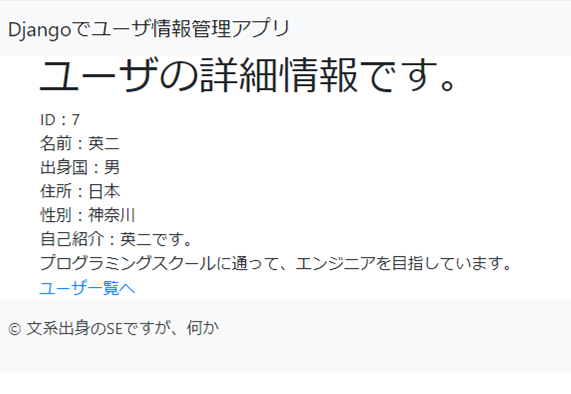
表示してみると、こちらもええ感じに表示されていました。