Djangoのユーザ管理アプリ作成の目次ページはこちらです。

少し見栄えもかっこよくしたいので、今回は共通テンプレートを作成して、各テンプレートに反映させます。
UdemyのDjangoの基礎をマスターして、3つのアプリを作ろう!を参考に勉強していています。
※bootstrapを使うため、HTMLの基礎知識が必要です。
テンプレート共通化のメリット


テンプレートを共通化しておくと、コーディング数を減らすことができます。
例えば、htmlのテンプレートが5つあり、共通の箇所があったとします。
共通テンプレートがない場合、5つすべてを修正する必要があります。


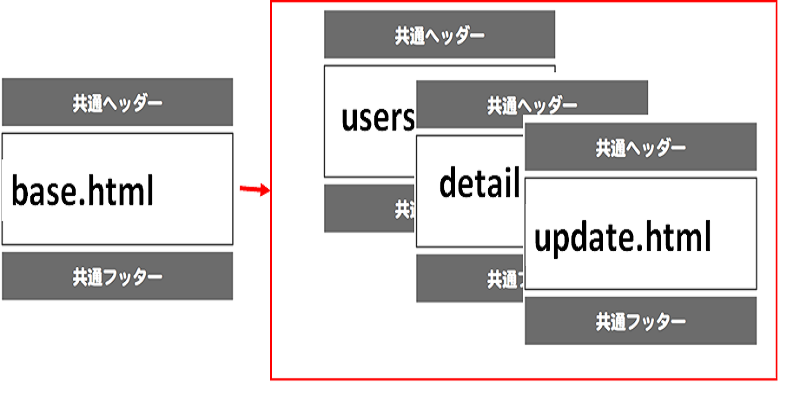
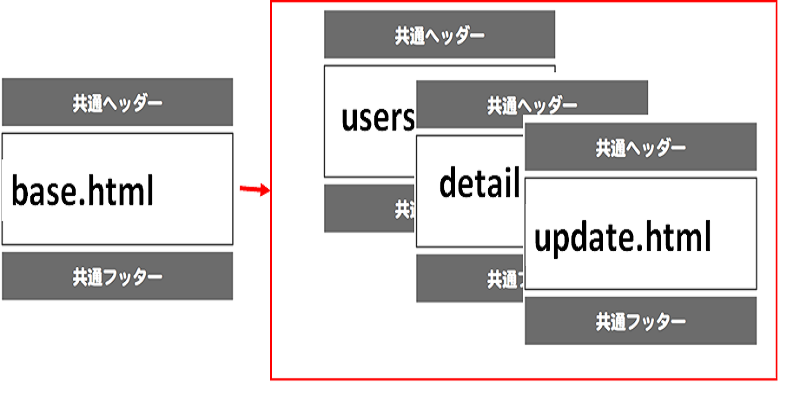
共通テンプレートのbase.htmlを作れば、baseを修正すれば、5つに反映させることができます。
共通テンプレートのbase.htmlを作成する
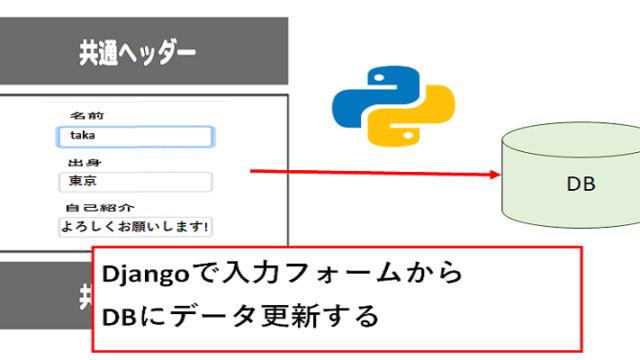
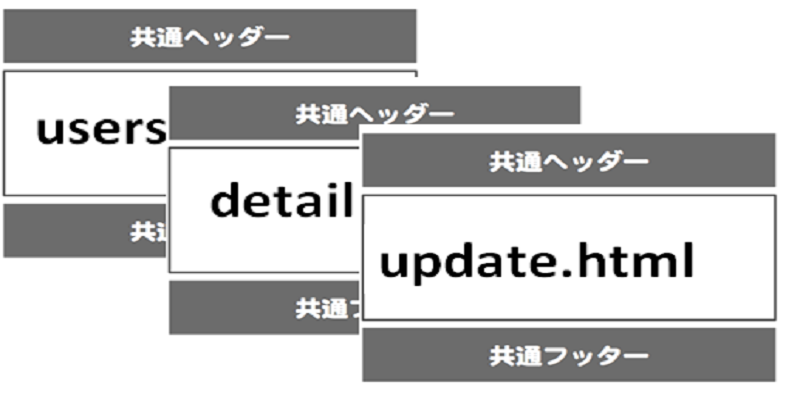
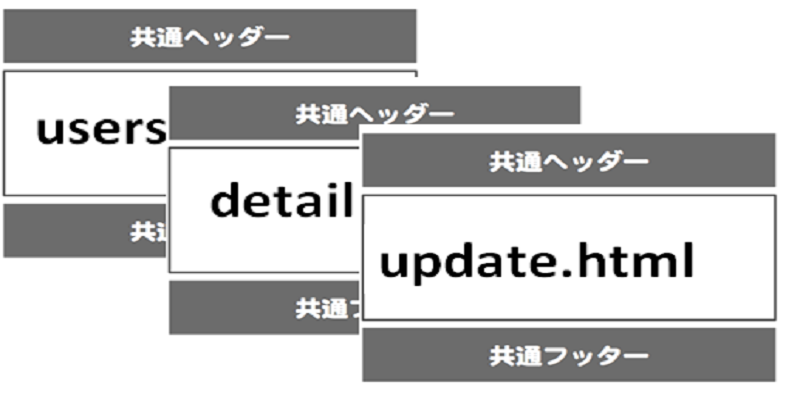
作っていく共通テンプレートは上記のようなものです。
ヘッダーとフッターは共通です。
真ん中には作ったアプリが入ります。


以下に、base.htmlというファイルを作成します。
C:\django\myproject\myapp\templates\myapp
base.html中身は以下のように作っています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<!DOCTYPE html> <html> <head> <!-- Bootstrap読込み --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"> <!-- Bootstrap読込み --> <!-- 表示全体を中央に揃える --> <style>body {padding-top: 50px;}</style> <!-- ナビゲーションバー --> <nav class="navbar navbar-light bg-light fixed-top"> <a class='navbar-brand' href='{% url "showUsers" %}'>Djangoでユーザ情報管理アプリ</a> </nav> </head> <!-- ボディー --> <body> <div class='container'> {% block app %} {% endblock %} </div> </body> <!-- フッター --> <footer> <div class="p-3 mb-2 bg-light text-dark"> <p>© 文系出身のSEですが、何か</p> </div> </footer> </html> |
ヘッダーとフッターを作っています。
因みに、4~9行目でBootstrapを読み込んでいます。
特に何かをインストールする必要はなく、サイトに公開されているCSSを読み込んでいます。
12行目でbodyの表示を少し真ん中よりにしています。
23、24行目はボディの記載をしています。
{% block app %}~{% endblock %}の中に各アプリを読み込む場所です。
users.htmlとdetail.htmlに共通部分を継承させる
それぞれ2ファイルにbase.htmlを継承させて、共通部分を反映させます。
共通化したのはbodyタグ以外の部分です。
なので、bodyタグの中身以外を残して以下のように書き換えます。
users.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
{% extends './base.html' %} {% block app %} <h1>ようこそ!</h1> <!-- テーブル --> <table border="1" style="border-collapse: collapse"> <thead> <tr> <!-- <th colspan="2">{{msg}}:{{count}}名</th> --> <th>{{msg}}:{{count}}名</th> </tr> </thead> <tbody> <!-- count件(行)数分をループ --> {% for user in userinfo %} <tr> <!-- 4列分ユーザ情報を出力 --> <td><a href="{% url 'showDetail' user.id %}">{{user.userName}}</a> </td> </tr> {% endfor %} </tbody> </table> {% endblock %} |
detail.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
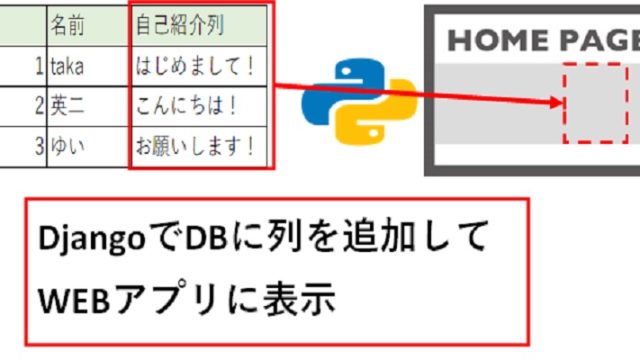
{% extends './base.html' %} {% block app %} <h1>ユーザの詳細情報です。</h1> <!-- テーブル --> <table> <tbody> <tr> <!-- 5列分ユーザ情報を出力 --> <td>ID:{{userinfoDetail.id}} <br> 名前:{{userinfoDetail.userName}} <br> 出身国:{{userinfoDetail.country}} <br> 住所:{{userinfoDetail.address}} <br> 性別:{{userinfoDetail.sex}} <br> <!-- 自己紹介列を追加 --> 自己紹介:{{userinfoDetail.selfIntroduction|linebreaksbr}} </td> </tr> </tbody> </table> <a href="{% url 'showUsers' %}">ユーザ一覧へ</a> {% endblock %} |
bodyタグ以降の中身を{% block app %}と{% endblock %}で囲むだけでOKです。
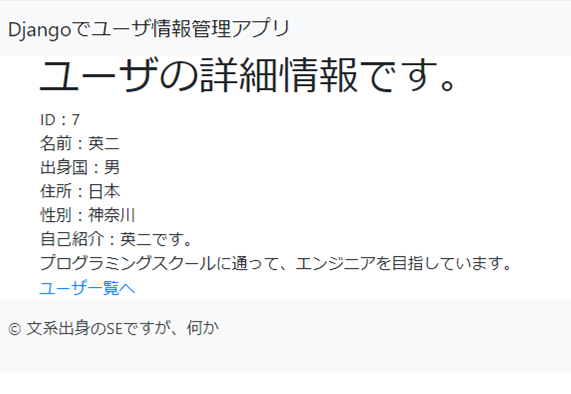
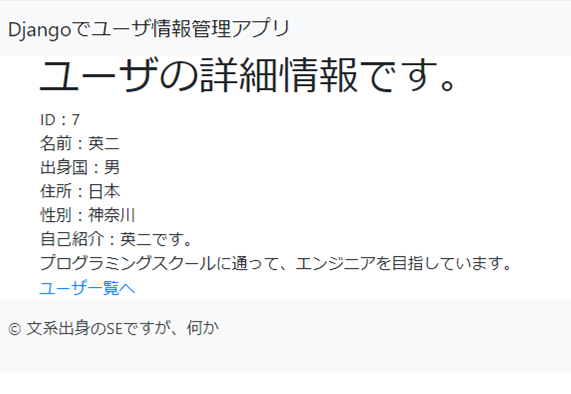
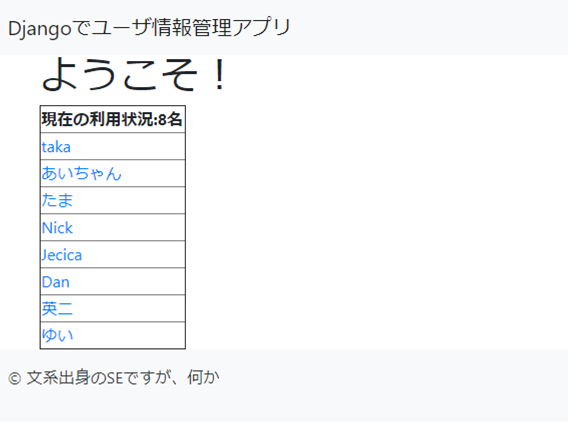
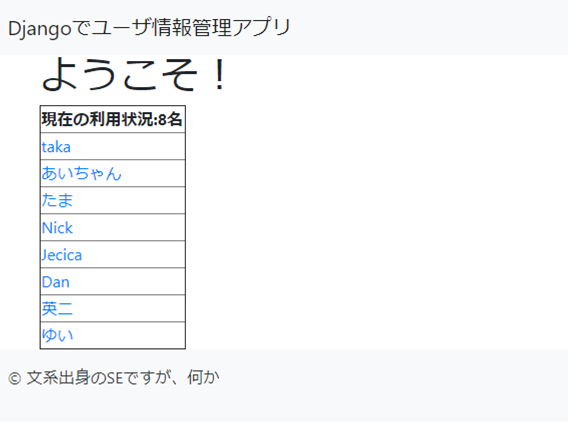
ユーザ一覧画面を表示させてみると以下の通り上手くできました!


ここから、英二をクリックして詳細ページを見てみると…