皆さんのブログにはプライバシーポリシーと問合せフォームのページはあるでしょうか。
Google Adsence審査通過までにしたこと(2018/9情報)で説明した通りGoogle Adsenseの審査通過、サイトの信頼性という点で重要です。
ワードプレスであれば作成は簡単なので作成方法を説明していきます。
それぞれ2つページの作り方から説明します。
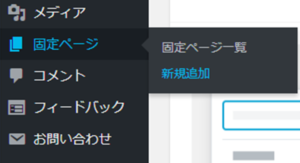
固定ページは以下のように作成可能です。
「固定ページ」→「新規追加」をクリックでページ作成画面へ移動できます。

プライバシーポリシー
※Google Adsenseの審査に落ちないことを目的にして書いています。
・タイトル
「プライバシーポリシー」と記入してください。
・本文
***で囲んでいる個所を適宜コピーして下さい。
注意1私はnendも使っているので載せていますが、他に使う場合は別途記載して下さい。
リンク先は各サイトのプライバシーポリシーページです。
注意2Amazonアフィリエイトを使用されていない方は省いていただいて問題ありません。
使用されている場合、https://loosecarrot.comをあなたのサイトURLに変えてください。
*************************************
広告の配信について
当サイトは第三者配信の広告サービスを利用しています。
広告配信事業者は、ユーザーの興味に応じた広告を表示するためにCookie(クッキー)を使用することがあります。
Cookie(クッキー)を無効にする設定および広告サービスに関する詳細はそれぞれ以下をご覧下さい。
また、[https://loosecarrot.com]は、Amazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイトプログラムである、Amazonアソシエイト・プログラムの参加者です。
第三者がコンテンツおよび宣伝を提供し、訪問者から直接情報を収集し、訪問者のブラウザにCookie(クッキー)を設定したりこれを認識したりする場合があります。
アクセス解析ツールについて
当サイトでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用しています。
このGoogleアナリティクスはトラフィックデータの収集のためにCookieを使用しています。このトラフィックデータは匿名で収集されており、個人を特定するものではありません。この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。この規約に関して、詳しくはこちらをご確認ください。
当サイトへのコメントについて
当サイトでは、スパム・荒らしへの対応として、コメントの際に使用されたIPアドレスを記録しています。
これはブログの標準機能としてサポートされている機能で、スパム・荒らしへの対応以外にこのIPアドレスを使用することはありません。また、メールアドレスとURLの入力に関しては、任意となっております。全てのコメントは管理人が事前にその内容を確認し、承認した上での掲載となりますことをあらかじめご了承下さい。加えて、次の各号に掲げる内容を含むコメントは管理人の裁量によって承認せず、削除する事があります。
・特定の自然人または法人を誹謗し、中傷するもの。
・極度にわいせつな内容を含むもの。
・禁制品の取引に関するものや、他者を害する行為の依頼など、法律によって禁止されている物品、行為の依頼や斡旋などに関するもの。
・その他、公序良俗に反し、または管理人によって承認すべきでないと認められるもの。
免責事項
当サイトで掲載している画像の著作権・肖像権等は各権利所有者に帰属致します。権利を侵害する目的ではございません。記事の内容や掲載画像等に問題がございましたら、各権利所有者様本人が直接メールでご連絡下さい。確認後、対応させて頂きます。
当サイトからリンクやバナーなどによって他のサイトに移動された場合、移動先サイトで提供される情報、サービス等について一切の責任を負いません。
当サイトのコンテンツ・情報につきまして、可能な限り正確な情報を掲載するよう努めておりますが、誤情報が入り込んだり、情報が古くなっていることもございます。
当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。
*************************************
これでプライバシーポリシーのページは完成です。
公開にしておいてください。
問合せフォーム
①フォームの作成
問合せフォームはプラグインがあります。
「Contact Form 7」インストールして下さい。
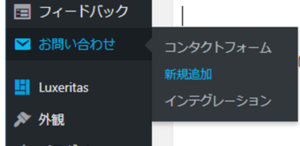
インストール後、「お問い合わせ」のメニューが追加されるので、「新規追加」をクリックして下さい。

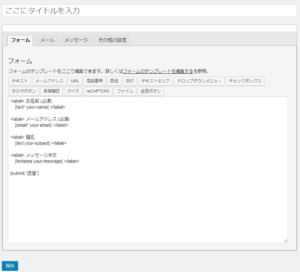
その後、以下のような画面が表示されると思います。

特にアレンジする必要がなければ、保存して下さい。
私は細かい設定を特に行っていませんが、細解説がContact Form 7 の使い方に載っているので、参考にしてみてください。
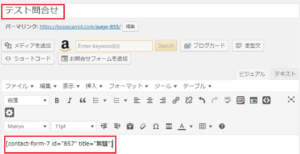
保存した後に、タイトルとフォームの間にコードが表示されていると以下のような思います。
それをコピーしてどこかに残しておいてください。

②固定ページの作成
プライバシーポリシーの時と同様に、固定ページを新規追加してください。
残しておいて下さいと言っていたコードを本文に張り付けてください。
タイトルは適宜入力したうえで、公開をしておいて下さい。

プライバシーポリシーと問合せの掲載
テーマによって自動で表示されるもの、手動で表示させるものがあります。
自動で表示されるテーマの場合
特に何もする必要はありません。
これまでの作業で以下のように固定ページがヘッダーに反映されます。

例えば、Luxeritasなら固定ページを作成したら自動で表示されます。
ルクセリタスのダウンロードページはこちらです。
無料なのでオススメです。
テーマの反映方法はこちらで紹介しています。

自動で表示されないテーマの場合
自動で表示されない場合、ウィジェット編集で表示可能です。
ここではフッターにプライバシーポリシーの固定ページを埋め込む例を記載します。
「外観」→「ウィジェット」の順にクリックしてください。
①テキストをフッターにセット
左側に「テキスト」というウィジェットがあると思うので、フッターにドラッグアンドドロップしてください。


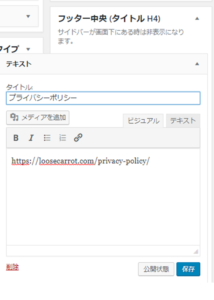
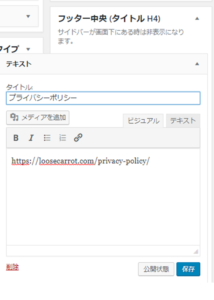
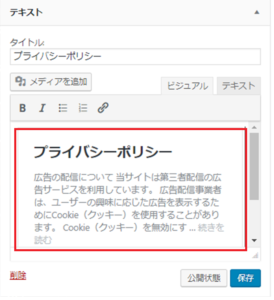
②タイトルと本文を入力
テキストを開いて、タイトルをプライバシーポリシー
本文にプライバシーポリシーのURLを入力後、「保存」→「完了」をクリックしてください。


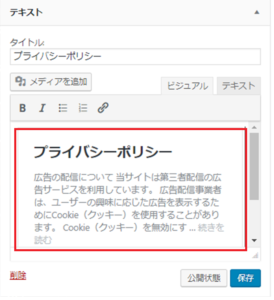
※URL入力後、自動でサムネイルが以下のように切り替わります。


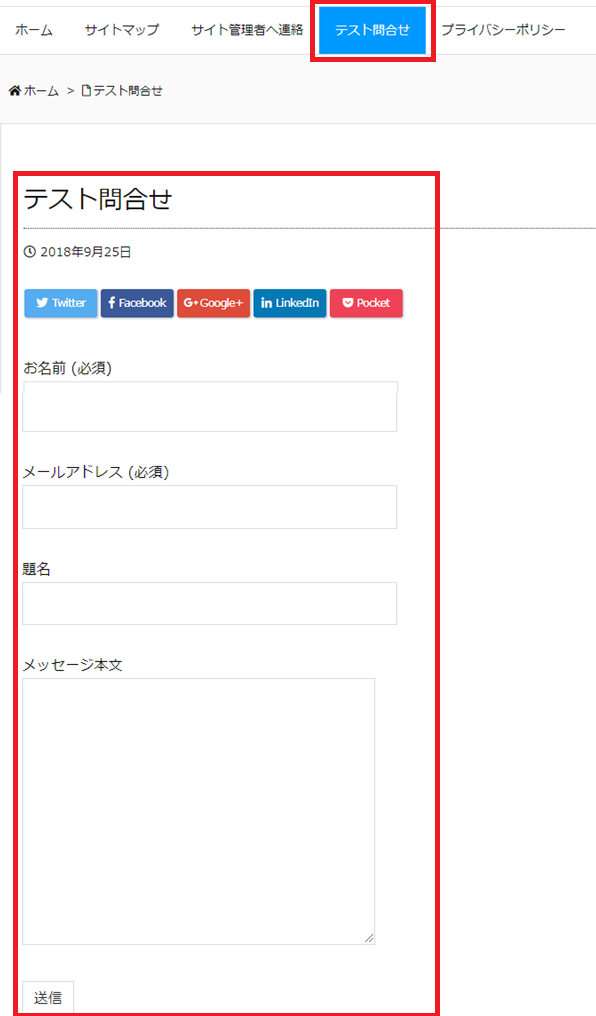
その後、ページのフッターを確認するとプライバシーポリシーのサムネイルとリンクが表示されます。


ここまでで終わりです。
細かい設定は他にも調べていただければ色々と出てくると思いますが、今回は初心者向けにかなり簡単に紹介させてもらいました。
・Luxeritas は SEO 最適化済み、多機能なのに高速な無料の WordPress テーマです
https://thk.kanzae.net/wp/
・Contact Form 7 の使い方
https://bazubu.com/contact-form-7-23869.html