手作成で目次を作る方法を紹介していきます。
「Google Adsence審査通過までにしたこと」で説明した通り
プラグインを使って簡単に作成することもできます。

ブログのアドセンス審査通過までにしたこと(2018/9情報)
2018/9/19にGoogle Adsenceの審査が通りました。
Google Adsenceの申請中にいろい...
ただ、私の場合知らないところで目次が勝手に作成されたり、形が崩れないかなと不安だったのであえて自分で作っているところもあります。
簡単なのでHTMLの勉強も含めて試してみてください。
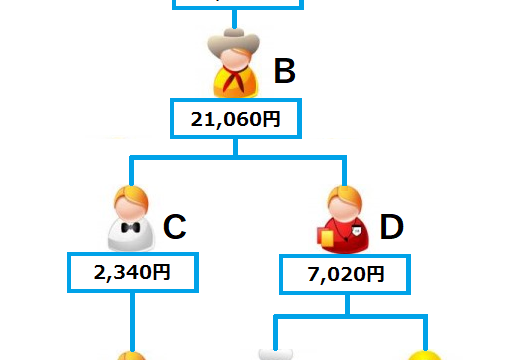
以下のような目次と見出しを例に解説していきます。
******************************
審査通過までの日数
あああああああ
記事ごとの構成
いいいいいいい
******************************
目次リンクの作り方
やることは目次のリンクから見出しに飛ぶリンクを設定です。
設定方法は以下の通りです。
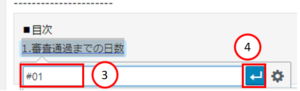
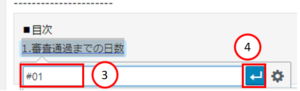
①リンクにさせたい文字を選択
②リンクの挿入/編集をクリック


③リンク先のidを[#]+[id]の形でセット
④「↲」マークをクリック


※[id]については分かりやすいので数字をオススメします。
アルファベットなどでも可能です。
目次リンク先の設定
リンクさせる設定は行いましたが、リンクする先がどこかも指定する必要があります。
書き方はテキストに切り替えて以下のように見出しのタグ(<h2>)にidを記述します。
|
1 2 3 4 5 |
<!-- 変更前--> <h2>審査通過までの日数</h2> <!-- 変更後--> <h2 id="01">審査通過までの日数</h2> |
これで完了です!
以外と簡単ですよね。
私もWEB系の言語は全く勉強したことはありませんが、ブログをしている以上最低限は知識が必要だと思います。
ブログを通じてHTMLの言語にも慣れていきましょう!
・別ページの特定部分へリンクする
https://www.tagindex.com/html_tag/link/a_url_id.html
・Googleドキュメント:目次にページ番号をつける新機能が追加!!
http://hito-ride.com/?p=1297