
C#でDatatableをDatagridViewへを表示する方法を紹介します。
端的に言うと、Datatableの列名とDataPropertyNameを同じ名称にすることでできます。
この一言で分かる人はあまりいないと思うので、書き方を解説していきます。
実際に作成したファイルはこちらからダウンロードできます。
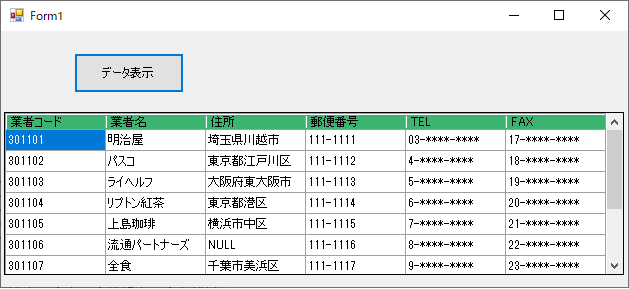
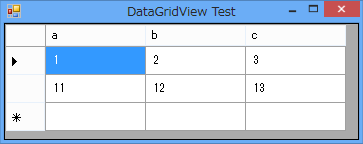
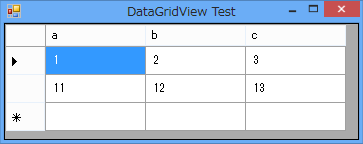
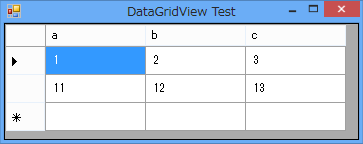
作るアプリは「ボタンをクリックするとDataGridViewにデータが表示される」ものです。
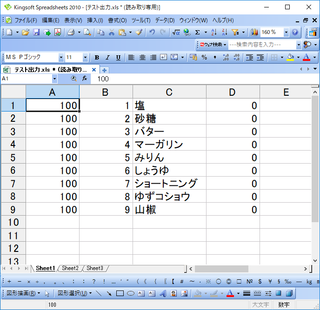
イメージは以下です。

DatagridViewの設定
まずはデータグリッドビュー自体の設定を行います。
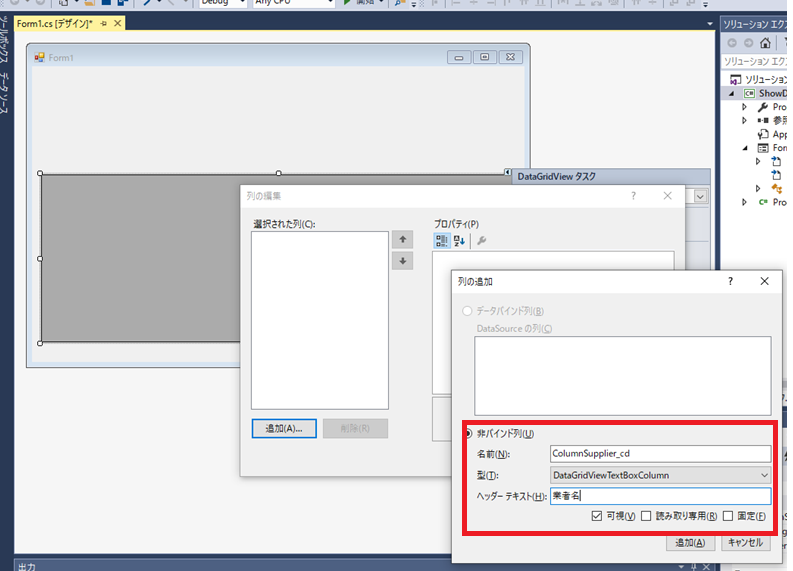
列を追加
DatagridViewに列を追加していきます。
詳細は省きますが、以下のキャプチャのように追加できます。

今回は6列追加してみました。
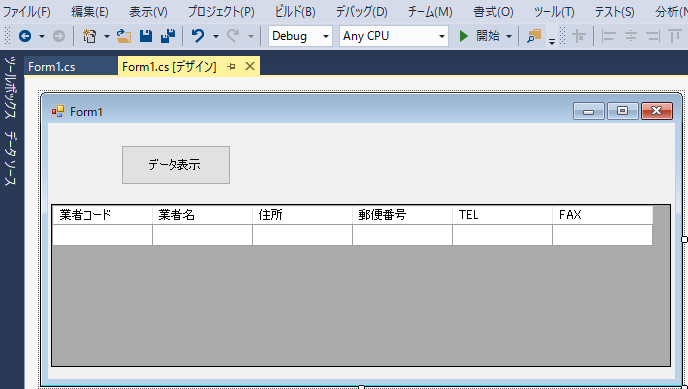
列の設定が終わると以下のようになっているはずです。

因みにRowHeaderVisibleはFalseにしている状態です。
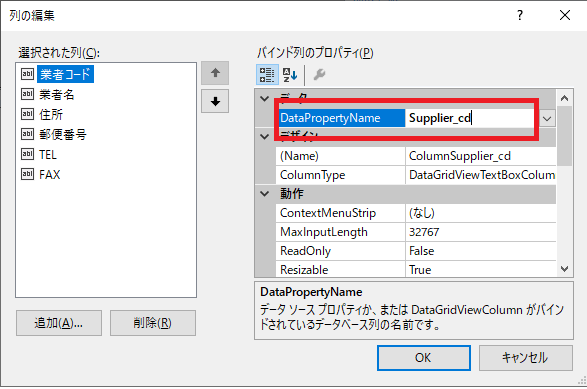
DataPropertyNameをセット
ここが重要です。
DataPropertyNameを以下のキャプチャのように設定していきます。
この時、DataPropertyNameはDatatableの列名と同じにしましょう。

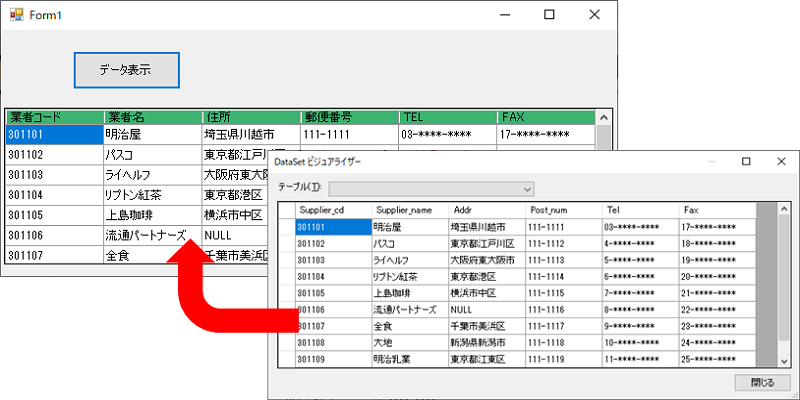
DataTableをDatagridViewに表示するコード
大抵はSQLで取ってきたデータですが、今回はDataTableへ直接データを投入していきます。
Datatableの列名は先ほど設定したDataPropertyNameを同じ名称にします。
コードは以下です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 |
/// <summary> /// データ表示ボタンクリックとき /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void buttonShowDatatable_Click(object sender, EventArgs e) { //データテーブルにデータを投入 DataTable dt = new DataTable(); DataRow dr; //データテーブルに列を追加 dt.Columns.Add("Supplier_cd"); dt.Columns.Add("Supplier_name"); dt.Columns.Add("Addr"); dt.Columns.Add("Post_num"); dt.Columns.Add("Tel"); dt.Columns.Add("Fax"); //データテーブルに行を追加 //1行目 dr = dt.NewRow(); dr["Supplier_cd"] = "301101"; dr["Supplier_name"] = "明治屋"; dr["Addr"] = "埼玉県川越市"; dr["Post_num"] = "111-1111"; dr["Tel"] = "03-****-****"; dr["Fax"] = "17-****-****"; dt.Rows.Add(dr); //2行目 dr = dt.NewRow(); dr["Supplier_cd"] = " 301102 "; dr["Supplier_name"] = " パスコ "; dr["Addr"] = " 東京都江戸川区 "; dr["Post_num"] = " 111-1112 "; dr["Tel"] = " 4-****-**** "; dr["Fax"] = " 18-****-**** "; dt.Rows.Add(dr); //3行目 dr = dt.NewRow(); dr["Supplier_cd"] = " 301103 "; dr["Supplier_name"] = " ライヘルフ "; dr["Addr"] = " 大阪府東大阪市 "; dr["Post_num"] = " 111-1113 "; dr["Tel"] = " 5-****-**** "; dr["Fax"] = " 19-****-**** "; dt.Rows.Add(dr); //4行目 dr = dt.NewRow(); dr["Supplier_cd"] = " 301104 "; dr["Supplier_name"] = " リプトン紅茶 "; dr["Addr"] = " 東京都港区 "; dr["Post_num"] = " 111-1114 "; dr["Tel"] = " 6-****-**** "; dr["Fax"] = " 20-****-**** "; dt.Rows.Add(dr); //5行目 dr = dt.NewRow(); dr["Supplier_cd"] = " 301105 "; dr["Supplier_name"] = " 上島珈琲 "; dr["Addr"] = " 横浜市中区 "; dr["Post_num"] = " 111-1115 "; dr["Tel"] = " 7-****-**** "; dr["Fax"] = " 21-****-**** "; dt.Rows.Add(dr); //6行目 dr = dt.NewRow(); dr["Supplier_cd"] = " 301106 "; dr["Supplier_name"] = " 流通パートナーズ "; dr["Addr"] = " NULL "; dr["Post_num"] = " 111-1116 "; dr["Tel"] = " 8-****-**** "; dr["Fax"] = " 22-****-**** "; dt.Rows.Add(dr); //7行目 dr = dt.NewRow(); dr["Supplier_cd"] = " 301107 "; dr["Supplier_name"] = " 全食 "; dr["Addr"] = " 千葉市美浜区 "; dr["Post_num"] = " 111-1117 "; dr["Tel"] = " 9-****-**** "; dr["Fax"] = " 23-****-**** "; dt.Rows.Add(dr); //8行目 dr = dt.NewRow(); dr["Supplier_cd"] = " 301108 "; dr["Supplier_name"] = " 大地 "; dr["Addr"] = " 新潟県新潟市 "; dr["Post_num"] = " 111-1118 "; dr["Tel"] = " 10-****-**** "; dr["Fax"] = " 24-****-**** "; dt.Rows.Add(dr); //9行目 dr = dt.NewRow(); dr["Supplier_cd"] = " 301109 "; dr["Supplier_name"] = " 明治乳業 "; dr["Addr"] = " 東京都江東区 "; dr["Post_num"] = " 111-1119 "; dr["Tel"] = " 11-****-**** "; dr["Fax"] = " 25-****-**** "; dt.Rows.Add(dr); //10行目 dr = dt.NewRow(); dr["Supplier_cd"] = " 301200 "; dr["Supplier_name"] = " キッコーマン "; dr["Addr"] = " 千葉県野田市 "; dr["Post_num"] = " 111-1120 "; dr["Tel"] = " 12-****-**** "; dr["Fax"] = " 26-****-**** "; dt.Rows.Add(dr); //データグリッドビューのデータソースにデータテーブルを設定 dataGridView1.DataSource = dt; } |
解説
12行目から18行目で列名をセットしています。
125行目でDataGridViewにDatatableのソースをセットしています。
これで表示は完了です。

C#アプリ開発 メールお知らせアプリ
開発案件の経験は2案件ほどで、ほとんど経験ありません。
そんな私が独学でプログラミングの勉強をしてきました。
そこで...
因みに、このページは「DatatableをDatagridViewへを表示」ですが、
逆に「DataGridViewをDataTableに変換」する処理も紹介しています。



DataGridViewをDataTableに変換 C#こんにちは。
最近開発から外れていましたが、少し開発をしたので残しておこうと思いました。
内容はデータグリッドビューの中身を...



DataGridviewでComboboxのSelectedValueの値を設定する今回は「DatagridViewにあるComboboxのSelectedValueの設定」です。
普通のコンボボックスでS...