今回は「DatagridViewにあるComboboxのSelectedValueの設定」です。

普通のコンボボックスでSelectedValueを設定するのはプロパティからすぐに選択できます。
が、…データグリッドビューでDataTableをバインド後、どうすればいいのか困ったことがありました。
実装中にあれば良いなと思ったので、ここに載せておきます。
実際に作成したファイルはこちらからダウンロードできます。
DataGridviewでComboboxの設定方法
どんな書き方かというと。
DatagridView[column, row].Value = intSelectedValue;
これだけです!
初めはずっとデータグリッドビューのSelected~プロパティを探していて、見つからず困っていました…
以外に簡単でしたね^^;
そもそもですが、データグリッドビューのコンボボックスには、
SelectedValueは存在せず、ValueMemberの値になるのです。
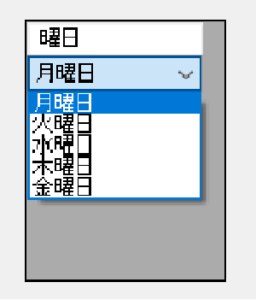
ComboboxのValueMemberとは?
そもそもですが、データグリッドビューのコンボボックスには、
コンボボックスはDisplayMemberとValueMemberで構成されています。
簡単に説明するとDisplayMemberは表示用、ValueMemberは内部管理のコードです。
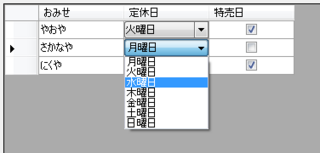
例えば、下のような月曜~金曜まで選べるコンボボックスがあったとします。

このコンボボックスは以下のようにな構成です。
| ValueMember | DisplayMember |
| 1 | 月曜日 |
| 2 | 火曜日 |
| 3 | 水曜日 |
| 4 | 木曜日 |
| 5 | 金曜日 |
コードとコードに対する名称が構成されているということですね。す。

C# DatatableをDatagridViewへを表示
C#でDatatableをDatagridViewへを表示する方法を紹介します。
端的に言うと、Datatableの列名と...
サンプルソース(DataGridviewのComboboxへセット)
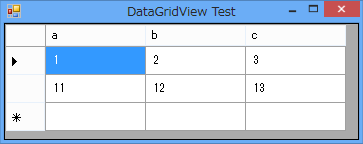
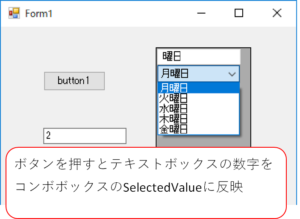
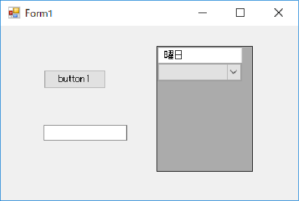
試しにこんなアプリを作ってみました。
ボタンを押すと、データグリッドビューのコンボボックスの
ValueMember(SelectedValue)へ反映


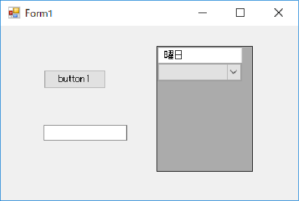
①フォームロード時
フォームロード時にデータグリッドビューのコンボボックスへ
ValueMemberとDisplayMemberをセットします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
private void Form1_Load(object sender, EventArgs e) { DataTable dt = new DataTable(); DataRow dr; //テーブルに列追加 dt.Columns.Add("コード"); dt.Columns.Add("曜日"); //テーブルに曜日をセット dr = dt.NewRow(); dr["コード"] = "1"; dr["曜日"] = "月曜日"; dt.Rows.Add(dr); dr = dt.NewRow(); dr["コード"] = "2"; dr["曜日"] = "火曜日"; dt.Rows.Add(dr); dr = dt.NewRow(); dr["コード"] = "3"; dr["曜日"] = "水曜日"; dt.Rows.Add(dr); dr = dt.NewRow(); dr["コード"] = "4"; dr["曜日"] = "木曜日"; dt.Rows.Add(dr); dr = dt.NewRow(); dr["コード"] = "5"; dr["曜日"] = "金曜日"; dt.Rows.Add(dr); //曜日カラムをデータグリッドビューにセット DataGridViewComboBoxColumn colDate = new DataGridViewComboBoxColumn(); colDate.DataPropertyName = "Date"; colDate.DataSource = dt; colDate.ValueMember = "コード"; colDate.DisplayMember = "曜日"; dataGridView1.Columns.Insert(0, colDate); colDate.Name = "曜日"; } |
②ボタン押下時
ボタンをクリックすると、コンボボックスのValueMember(SelectedValue)へ
テキストボックスに入力した数字を反映します。
|
1 2 3 4 5 |
private void button1_Click(object sender, EventArgs e) { //テキストボックスの値をコンボボックスにセット dataGridView1[0, 0].Value = textBox1.Text; } |
動かしてみます。
ボタンクリック前


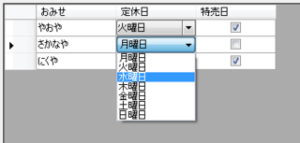
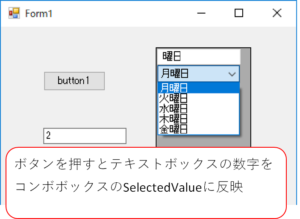
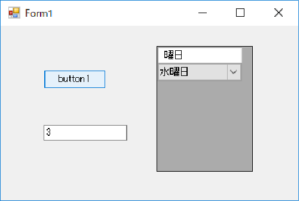
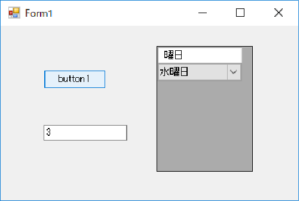
テキストボックス3を入力して、ボタンクリック後


ValueMember:3に対応した、
DisplayMember:水曜日が表示されましたね。
今回はここまでです。
こんなWindowsフォームアプリを作ってみたので、みて下さい。



C#アプリ開発 メールお知らせアプリ
開発案件の経験は2案件ほどで、ほとんど経験ありません。
そんな私が独学でプログラミングの勉強をしてきました。
そこで...



おすすめのプログラミングスクール めざせ就職・年収アップ!
プログラミングを独学でされている人は意外と多いです。
ただ、プログラミングの独学は簡単にはいきません。
自分だけの力...



プログラミングの独学とはエラーとの闘い
プログラミングを勉強し始めた初心者の方はつまづくことが多いと思います。
私も最初はエラーが出るたびにいちいちビビッて、意味...
・DataGridView と DataTable と Combobox(コンボボックス)
http://http://blog.syo-ko.com/?eid=524
・DataGridView内のComboBox – QA@IT
http://qa.atmarkit.co.jp/q/281
http://http://blog.syo-ko.com/?eid=524
・DataGridView内のComboBox – QA@IT
http://qa.atmarkit.co.jp/q/281