参考書に沿ってアプリ作成をして練習をしていきます!
使っている参考書はVisual C#データベースプログラミング入門です。
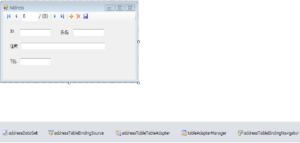
作成していくのは「住所録」です。
どんなものか簡単に説明すると、登録されている人の住所やTELなどを
追加・編集・削除できる機能をもったアプリケーションです。
 |
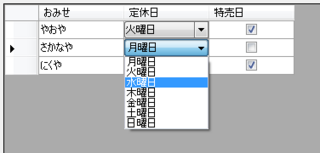
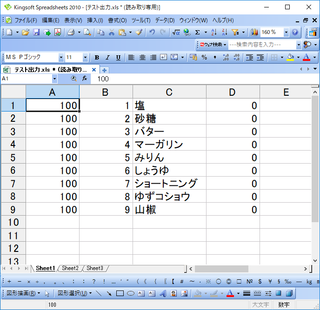
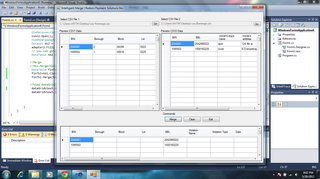
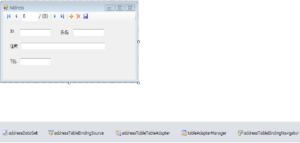
住所録の完成イメージです。 こんな感じのものを作成していきます。 |
データベースのファイルはこの参考書をカットシステムが既に作成してくれています。
なので、私はそれをダウンロードして使用していきます。

画面の作成
作成し始めて約30分。
画面の形は意外と簡単に作ることができました。


Visual Studioなので、ツールボックス等からドラッグ&ドロップが多く
時間はかかりませんね^^
コーディング
これから機能を付加するためにコードを書いていきます。
※中身をすべて紹介するとさすがに良くないので、どんな制御文を書いたか
少しだけ紹介します
●したいことは
「閉じるボタン」を押したときに、それぞれのテキストボックスの値が変更されている場合
「保存しますか?」と確認メッセージを表示する。
流れとしては次のようになります。
①テキストボックスの値が変更されたかを覚えさせる
②値が変更されているか確認する
③変更あり→確認メッセージを出す/変更なし→そのまま終了
①テキストボックスの値が変更されたかを覚えさせる
まず、フォームロードされるタイミングで変更は無いはずなので、
変更が無いことを覚えさえます。
|
1 2 3 4 5 6 7 |
bool fDirty = false; private void Form1_Load(object sender, EventArgs e) { // TODO: このコード行はデータを 'addressDataSet.AddressTable' テーブルに読み込みます。必要に応じて 移動、または削除をしてください。 this.addressTableTableAdapter.Fill(this.addressDataSet.AddressTable); fDirty = false; } |
次にイベントのTextChangedを使います。
例えば、「住所」が変更されたときはこのように書きました。
|
1 2 3 4 |
private void nameTextBox_TextChanged(object sender, EventArgs e) { fDirty = true; } |
②値が変更されているか確認する
フォームが閉じるときにはFormClosingイベントを使います。
そして値が変更されているか確認します。
//フォームが閉じる際に呼び出す
|
1 2 3 4 5 6 7 8 9 10 |
private void Form1_FormClosing(object sender, FormClosingEventArgs e) { if (fDirty)//変更がある場合 { } else//変更がない場合 { } |
③変更あり→確認メッセージを出す/変更なし→そのまま終了
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
</div> private void Form1_FormClosing(object sender, FormClosingEventArgs e) { if (fDirty)//変更がある場合、確認メッセージを出す { DialogResult rslt; rslt = MessageBox.Show("変更を保存しますか?", "保存確認" , MessageBoxButtons.YesNoCancel, MessageBoxIcon.Question); //NavigatorSaveItem_Clickイベント使用 if (rslt == DialogResult.Yes) { //保存 addressTableBindingNavigatorSaveItem_Click(sender, e); } if (rslt == DialogResult.No) { //保存しない e.Cancel = false; } if (rslt == DialogResult.Cancel) { //終了を中止 e.Cancel = true; } else//変更がない場合、そのまま終了 { } } } |
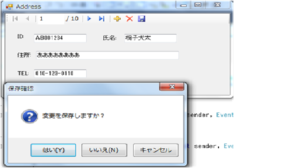
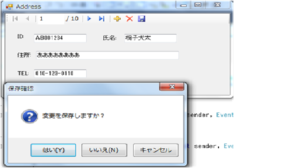
さて、実際に動かしてみた結果はこんな感じです。


住所を「あああああああ」に変えて「閉じるボタン」を押すとこうなりました。
「はい」・「いいえ」・「キャンセル」などの説明をしていくとかなり長くなるため、
省略させていただきます。
参考書でちゃんと説明が載っていたので上手く作成することができました!
あと、やっぱり作れると楽しいですね。
作成完了後の次のページには練習課題のページがあります。
これについては次回紹介していきたいと思います。